
Empowering art in video games;
exploring video games as art.
Independent Study Designed by Sara Eskandari
In Collaboration with Stephanie O'Malley and Austin Yarger
Due to the lack of video game design and 3D modeling coursework during my first three years at Stamps, I took the initiative to craft my own video game design course, studying video games as an interactive artform. The proposal and syllabus can be found here. As a computer science minor and vice president of the video game design club on campus, Wolverine Soft, I tailored the course to maximize both technical and artistic learning by attending EECS 494: Video Game Design instructed by Austin Yarger, and meeting with my mentor, Interactive Imaging & Production Specialist Stephanie O'Malley. This is a comprehensive document including all deliverables, assets, and links to the relevant readings and notes. Other notes can also be found in the progress report, outlined during my experience in the study.
"Students will study the evolution and increasing importance of the visual component of video games, and evaluate the notion of video games as a work of art. Along the way they will learn valuable lessons of user experience and an iterative design process. Throughout the course, students will explore tools for 3D modeling, texturing, lighting, 2D/3D animation, visual effects, and hard-coding in C# to implement assets for Game Engines, specifically Unity."
-Course Description, Sara Eskandari
QUICK LOOK: Final Deliverables Reel
This video demonstrates the three final deliverables created over the course of my independent study, concluding with the final product: Project tense.
Note: An updated version of Project tense with personally composed music and UI can be found at the end of this document.
Week 1-2: Back to Basics
EECS 494 Unity Basic Tutorial and Recap
Readings Camera Logic in a 2D Platformer by Jochen Heizmann,
See Reading Notes
Deliverables Unity Rollaball Tutorial

During the Rollaball tutorial I expanded based on EECS 494's additional requirements, as well as challenges set upon myself. In addition to Unity's base game, I implemented a jump function and a reload function on death. Personally, I challenged myself to revisit particle systems and focus on a clean, bold aesthetic with custom materials.
Week 3: Concept Art and Golden Standard
EECS 494 Coroutines and Raycasting
Deliverable Unity Raycasting Tutorial
Mentor Meeting Mudbox tutorial and Intro to Texturing
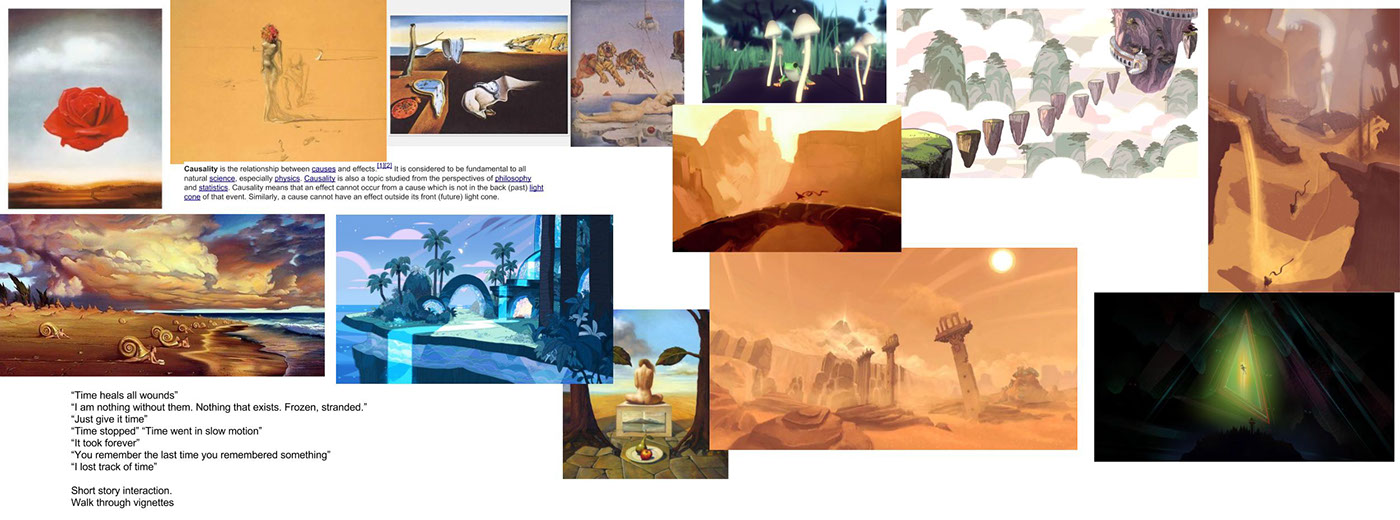
When ideating concepts to explore during the semester, I arrived on a quirky joke a friend and I had come up with a few months prior. "Ben," I asked to my best friend "How does it feel to be past tense?" From that, I began considering the consequences of a person's identity so interwoven with time. Eventually, I began to draw comparisons of the way people experience relationships- their beginnings, their connections, and their ends.
"What happened if you were dating time, and they broke up with you? Time heals all wounds, but they are no longer there. What is a world without time? What remnants of your identity persist, when you built who you were by reflecting on the past?"






I researched the style of Salvadore Dali and noticed a distinct pattern of orange and blue color schemes. In addition I looked at several concept artists for Journey, Oxenfree, and Everything.

Week 4: Camera Logic and Perspectives
Wolverine Soft Elevated Camera Logic Demo (Zooming, smoothing, rotation restrictions)
Deliverable Flappy Bird Demo and Re-skin, Camera Perspective Writeup
When working on changing the skin of the Flappy Bird demo, I wanted to study one of my recent favorites in scenic design: Steven Universe. Breaking down the shapes used in background images, I translated the aesthetic into unique paintings for Flappy Bird assets. While I had initially created a ghost-like sprite as the player icon, I eventually scrapped these icons for a simple diamond shape.






An in game screenshot of Flappy Bird in the style of Steven Universe. Font used: Crewnvierse by MaxiGamer via dafont.
In addition, I expanded on my research of camera logic in three case studies revolving around the rhetorical effect and functional use of camera perspectives in 2D.




Week 5: Tofu Block Prototypes and Mudbox Exercise
During Week 5 I tackled sculpting in Mudbox for the first time. In working with both tablet and mouse I felt very comfortable organically building up the facial features off of the default head shape, as well as defining bone structures, textures, etc.





WEEK 6-10: 3DS Max Fundamentals
For the next four weeks, I used a variety of resources to learn the basics of environment and prop modeling in 3DS Max. This included skills: UV Texturing and Unwrapping, PBR Materials, Physics materials in 3DS Max, a brief introduction into character modeling, and research into topology interactions with light maps and scaling polygons/levels of detail.








During Week 8, I took a brief side step to explore the basic fundamentals of character modeling, and learned about blend shapes.


Second Iteration


Final Project: Tense
Using the environmental assets created in 3DS Max, and the concept explored earlier in my study, I created a walking simulator that took the player on a journey through a fragmented mind- the mind of one who dated, and had been dumped by, time themself.


In order to submit this project to the 2018 Undergraduate Art Exhibition, I edited the final project as seen in the gameplay reel with personally composed music, and a working user interface.






